Kukuh Bin Hidayat - Tutorial Blogger dan SEO Blogger - Cara Mengganti Favicon Pada Blogger. Pernahkah
anda melihat suatu gambar yang berada di pojok kiri address bar atau di
pojok kiri tab pada browser anda ketika anda mengunjungi suatu website/
blog, gambar ini bisa juga di bilang iconnya suatu website/ blog.
Gambar itu namanya adalah favicon, secara default favicon blog dari
blogger adalah huruf B dengan background orange.
Tentu saja anda juga mau memiliki favicon sendiri sebagai icon blog anda bukan? Bagaimana cara membuat favicon yang mudah dan gampang untuk dipasang di blog kita? Jika semua pertanyaan itu muncul di kepala anda, silahkan untuk mengikuti langkah-langkah Cara Mengganti Favicon Pada Blogger berikut ini.
Pertama-tama anda harus mempunyai sebuah gambar yang ingin anda jadikan sebagai favicon, gambarnaya anda bisa dapatkan dari googling, membuat sendiri dengan photoshop atau corel draaw. Setelah itu upload gambar anda ke situs ini : http://www.html-kit.com/favicon/ Ketika anda sampai di situs nya silahkan anda upload gambar anda yang ingin anda jadikan favicon tersebut.
Tentu saja anda juga mau memiliki favicon sendiri sebagai icon blog anda bukan? Bagaimana cara membuat favicon yang mudah dan gampang untuk dipasang di blog kita? Jika semua pertanyaan itu muncul di kepala anda, silahkan untuk mengikuti langkah-langkah Cara Mengganti Favicon Pada Blogger berikut ini.
Pertama-tama anda harus mempunyai sebuah gambar yang ingin anda jadikan sebagai favicon, gambarnaya anda bisa dapatkan dari googling, membuat sendiri dengan photoshop atau corel draaw. Setelah itu upload gambar anda ke situs ini : http://www.html-kit.com/favicon/ Ketika anda sampai di situs nya silahkan anda upload gambar anda yang ingin anda jadikan favicon tersebut.
Setelah anda upload dan mendapatkan gambar favicon anda, sekarang
waktunya untuk memasang gambar faviconnya menjadi gambar favicon blog
anda.
1.Log in ke blogger dengan akun anda.
2.Klik rancangan » edit HTML » centang kotak Expand Template Widget.
Bagi yang menggunakan tampilan blogger yang baru, anda klik template »
edit HTML » centang kotak Expand Template Widget.
3.Cari kode
<b:include data="blog" name="all-head-content"/>4.Pastekan kode ini tepat di bawah kode di atas.
<link rel="shortcut icon" href="favicon.ico" />
<link rel="icon" href="animated_favicon1.gif" type="image/gif" />
<link rel="icon" href="animated_favicon1.gif" type="image/gif" />
Keterangan : kode yang berwarna orange ganti dengan url favicon anda yang anda sudah upload di situs hosting gambar.
5.Save template anda.
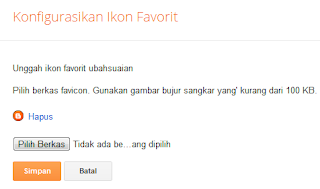
6.Sekarang anda pergi ke tata letak, di sana ada menu favicon yang terletak di ujung kiri atas.
Selamat sekarang anda sudah memiliki favicon anda sendiri. :D. Semoga postingan Cara Mengganti Favicon Pada Blogger saya kali ini bisa bermanfaat bagi anda.









0 comments:
Posting Komentar